Pagina iniziale del blog
Ora creeremo la pagina iniziale che mostra gli ultimi post.
Prima di iniziare, è necessario conoscere almeno le basi del pattern di progettazione Model-View-Presenter (simile a MVC):
- Model – lo strato che lavora con i dati. È completamente separato dal resto dell'applicazione. Comunica solo con il presenter.
- View – lo strato front-end. Renderizza i dati richiesti tramite template e li visualizza all'utente.
- Presenter (o Controller) – lo strato di collegamento. Il Presenter collega il Model e la View. Elabora le richieste, interroga il Model per i dati e li restituisce alla View.
Nel caso di applicazioni semplici, come sarà il nostro blog, l'intero strato model sarà costituito solo da query al database – per questo per ora non abbiamo bisogno di codice extra. Per iniziare, creeremo quindi solo i presenter e i template. In Nette, ogni presenter ha i propri template, quindi li creeremo contemporaneamente.
Creazione del database tramite Adminer
Per salvare i dati useremo un database MySQL, perché è il più diffuso tra i programmatori di applicazioni web. Se però non volete usarlo, scegliete pure un database a vostra discrezione.
Ora prepareremo la struttura del database dove verranno salvati gli articoli del nostro blog. Inizieremo in modo molto semplice – creeremo solo una tabella per i post.
Per creare il database possiamo scaricare Adminer, o un altro vostro strumento preferito per la gestione dei database.
Apriamo Adminer e creiamo un nuovo database con il nome quickstart.
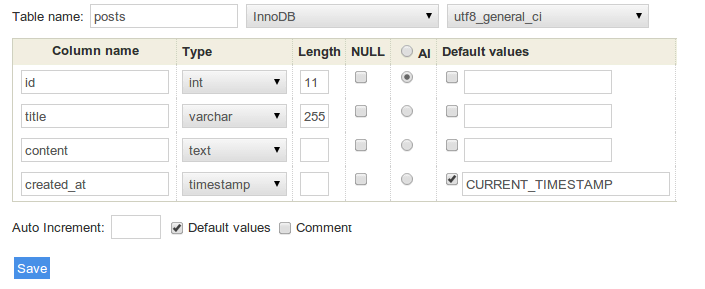
Creiamo una nuova tabella con il nome posts e con le seguenti colonne:
idint, selezioniamo autoincrement (AI)titlevarchar, lunghezza 255contenttextcreated_attimestamp
La struttura risultante dovrebbe apparire così:

CREATE TABLE `posts` (
`id` int(11) NOT NULL AUTO_INCREMENT PRIMARY KEY,
`title` varchar(255) NOT NULL,
`content` text NOT NULL,
`created_at` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP
) ENGINE=InnoDB CHARSET=utf8;
È davvero importante usare lo storage InnoDB. Tra poco vedremo perché. Per ora, selezionatelo semplicemente e cliccate su salva.
Prima di creare la possibilità di aggiungere articoli al database tramite l'applicazione, aggiungete manualmente alcuni articoli di esempio sul blog.
INSERT INTO `posts` (`id`, `title`, `content`, `created_at`) VALUES
(1, 'Article One', 'Lorem ipusm dolor one', CURRENT_TIMESTAMP),
(2, 'Article Two', 'Lorem ipsum dolor two', CURRENT_TIMESTAMP),
(3, 'Article Three', 'Lorem ipsum dolor three', CURRENT_TIMESTAMP);
Connessione al database
Ora che il database è stato creato e abbiamo salvato alcuni articoli, è il momento giusto per visualizzarli sulla nostra bella nuova pagina.
Prima di tutto dobbiamo dire all'applicazione quale database usare. Impostiamo la connessione al database nel file
config/common.neon usando DSN e le credenziali di accesso.
Dovrebbe apparire più o meno così:
database:
dsn: 'mysql:host=127.0.0.1;dbname=quickstart'
user: *inserisci qui il nome utente*
password: *inserisci qui la password del database*
Durante la modifica di questo file, fate attenzione all'indentazione delle righe. Il formato NEON accetta sia l'indentazione tramite spazi, sia l'indentazione tramite tabulazioni, ma non entrambe contemporaneamente. Il file di configurazione predefinito in Web Project utilizza le tabulazioni.
Passaggio della connessione al database
Il presenter HomePresenter, che si occuperà della visualizzazione degli articoli, ha bisogno della connessione al
database. Per ottenerla, useremo un costruttore che apparirà così:
<?php
namespace App\Presentation\Home;
use Nette;
final class HomePresenter extends Nette\Application\UI\Presenter
{
public function __construct(
private Nette\Database\Explorer $database,
) {
}
// ...
}
Caricamento dei post dal database
Ora carichiamo i post dal database e li inviamo al template, che li renderizzerà successivamente come codice HTML. A questo scopo è destinato il cosiddetto metodo render:
public function renderDefault(): void
{
$this->template->posts = $this->database
->table('posts')
->order('created_at DESC')
->limit(5);
}
Il presenter ora contiene un metodo di rendering renderDefault(), che passa i dati dal database al template
(View). I template si trovano in app/Presentation/{PresenterName}/{viewName}.latte, quindi in questo caso il
template si trova in app/Presentation/Home/default.latte. Nel template sarà ora disponibile la variabile
$posts, in cui si trovano i post ottenuti dal database.
Template
Per l'intera pagina web abbiamo a disposizione un template principale (che si chiama layout, contiene l'intestazione, gli stili, il piè di pagina,…) e poi template specifici per ogni vista (View) (ad esempio per la visualizzazione dei post sul blog), che possono sovrascrivere alcune parti del template principale.
Nello stato predefinito, il template di layout si trova in app/Presentation/@layout.latte e contiene:
...
{include content}
...
La scrittura {include content} inserisce nel template principale un blocco con il nome content. Lo
definiremo nei template delle singole viste (View). Nel nostro caso, modificheremo il file Home/default.latte
come segue:
{block content}
Ciao Mondo
{/block}
Con questo abbiamo definito il blocco content, che sarà
inserito nel layout principale. Se aggiorniamo nuovamente il browser, vedremo una pagina con il testo “Ciao Mondo” (nel codice
sorgente anche con l'intestazione e il piè di pagina HTML definiti in @layout.latte).
Visualizziamo i post del blog – modifichiamo il template come segue:
{block content}
<h1>Il mio blog</h1>
{foreach $posts as $post}
<div class="post">
<div class="date">{$post->created_at|date:'F j, Y'}</div>
<h2>{$post->title}</h2>
<div>{$post->content|truncate:256}</div>
</div>
{/foreach}
{/block}
Se aggiorniamo il browser, vedremo l'elenco di tutti i post. L'elenco per ora non è molto bello, né colorato, quindi
possiamo aggiungere al file www/css/style.css alcuni stili CSS e collegarlo nel layout:
...
<link rel="stylesheet" href="{$basePath}/css/style.css">
</head>
...
Il tag {foreach} itera su tutti i post che abbiamo passato al template nella variabile $posts, e per
ognuno renderizza la porzione di HTML specificata. Si comporta esattamente come il codice PHP.
Alla scrittura |date: diciamo filtro. I filtri sono destinati alla formattazione dell'output. Questo particolare
filtro converte la data (ad es. 2013-04-12) nella sua forma più leggibile (April 12, 2013). Il filtro
|truncate tronca la stringa alla lunghezza massima specificata e, nel caso in cui la stringa venga accorciata,
aggiunge tre puntini alla fine. Poiché si tratta di un'anteprima, non ha senso visualizzare l'intero contenuto dell'articolo.
Altri filtri predefiniti li troviamo nella documentazione oppure possiamo crearne
di nostri, quando necessario.
Ancora una cosa. Il codice precedente può essere accorciato e semplificato. Lo otteniamo sostituendo i tag Latte con gli n:attributi:
{block content}
<h1>Il mio blog</h1>
<div n:foreach="$posts as $post" class="post">
<div class="date">{$post->created_at|date:'F j, Y'}</div>
<h2>{$post->title}</h2>
<div>{$post->content|truncate:256}</div>
</div>
{/block}
L'attributo n:foreach avvolge il blocco div con un foreach (funziona esattamente come il codice
precedente).
Riepilogo
Ora abbiamo un database MySQL molto semplice con alcuni post. L'applicazione si connette a questo database e visualizza un semplice elenco di questi post nel template.