Página de inicio del blog
Ahora crearemos una página de inicio que muestre las últimas entradas.
Antes de comenzar, es necesario conocer al menos los fundamentos del patrón de diseño Model-View-Presenter (similar a MVC):
- Model – capa que trabaja con los datos. Está completamente separada del resto de la aplicación. Se comunica solo con el presenter.
- View – capa front-end. Renderiza los datos solicitados usando plantillas y los muestra al usuario.
- Presenter (o Controller) – capa de conexión. El Presenter conecta el Model y el View. Procesa las peticiones, consulta al Model por los datos y los devuelve al View.
En el caso de aplicaciones simples, como será nuestro blog, toda la capa de modelo consistirá solo en consultas a la base de datos; para eso, por ahora, no necesitamos ningún código extra. Para empezar, crearemos solo los presenters y las plantillas. En Nette, cada presenter tiene sus propias plantillas, así que las crearemos al mismo tiempo.
Creación de la base de datos con Adminer
Para almacenar los datos, usaremos una base de datos MySQL, ya que es la más extendida entre los programadores de aplicaciones web. Sin embargo, si no quieres usarla, siéntete libre de elegir la base de datos que prefieras.
Ahora prepararemos la estructura de la base de datos donde se almacenarán los artículos de nuestro blog. Comenzaremos de manera muy simple: crearemos solo una tabla para las entradas.
Para crear la base de datos, podemos descargar Adminer, u otra herramienta de administración de bases de datos de tu preferencia.
Abrimos Adminer y creamos una nueva base de datos llamada quickstart.
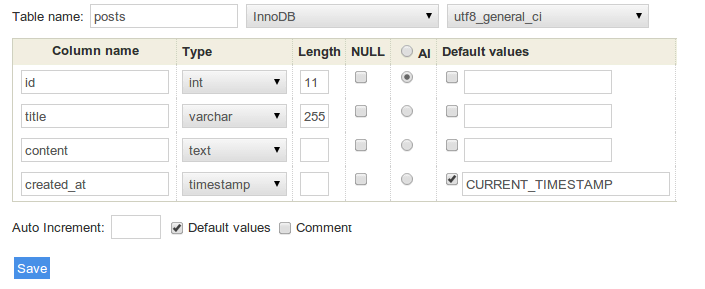
Creamos una nueva tabla llamada posts con estas columnas:
idint, marcamos autoincrement (AI)titlevarchar, longitud 255contenttextcreated_attimestamp
La estructura resultante debería verse así:

CREATE TABLE `posts` (
`id` int(11) NOT NULL AUTO_INCREMENT PRIMARY KEY,
`title` varchar(255) NOT NULL,
`content` text NOT NULL,
`created_at` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP
) ENGINE=InnoDB CHARSET=utf8;
Es realmente importante usar el motor de almacenamiento InnoDB. En un momento mostraremos por qué. Por ahora, simplemente selecciónalo y haz clic en guardar.
Antes de crear la posibilidad de agregar artículos a la base de datos mediante la aplicación, agrega manualmente algunos artículos de ejemplo al blog.
INSERT INTO `posts` (`id`, `title`, `content`, `created_at`) VALUES
(1, 'Article One', 'Lorem ipusm dolor one', CURRENT_TIMESTAMP),
(2, 'Article Two', 'Lorem ipsum dolor two', CURRENT_TIMESTAMP),
(3, 'Article Three', 'Lorem ipsum dolor three', CURRENT_TIMESTAMP);
Conexión a la base de datos
Ahora que la base de datos está creada y tenemos algunos artículos guardados en ella, es el momento adecuado para mostrarlos en nuestra hermosa nueva página.
Primero, debemos decirle a la aplicación qué base de datos usar. La conexión a la base de datos se configura en el archivo
config/common.neon usando DSN y las credenciales de inicio de
sesión. Debería verse algo así:
database:
dsn: 'mysql:host=127.0.0.1;dbname=quickstart'
user: *aquí inserta el nombre de usuario*
password: *aquí inserta la contraseña de la base de datos*
Al editar este archivo, ten cuidado con la indentación de las líneas. El formato NEON acepta tanto la indentación con espacios como con tabuladores, pero no ambos al mismo tiempo. El archivo de configuración predeterminado en Web Project utiliza tabuladores.
Pasar la conexión de la base de datos
El presenter HomePresenter, que se encargará de mostrar los artículos, necesita una conexión a la base de
datos. Para obtenerla, utilizaremos un constructor que se verá así:
<?php
namespace App\Presentation\Home;
use Nette;
final class HomePresenter extends Nette\Application\UI\Presenter
{
public function __construct(
private Nette\Database\Explorer $database,
) {
}
// ...
}
Cargar entradas desde la base de datos
Ahora cargaremos las entradas desde la base de datos y las enviaremos a la plantilla, que luego las renderizará como código HTML. Para esto está destinado el llamado método render:
public function renderDefault(): void
{
$this->template->posts = $this->database
->table('posts')
->order('created_at DESC')
->limit(5);
}
El presenter ahora contiene un método de renderizado renderDefault(), que pasa datos de la base de datos a la
plantilla (View). Las plantillas se encuentran en app/Presentation/{PresenterName}/{viewName}.latte, por lo que en
este caso, la plantilla se encuentra en app/Presentation/Home/default.latte. En la plantilla ahora estará disponible
la variable $posts, que contiene las entradas obtenidas de la base de datos.
Plantilla
Para todo el sitio web, tenemos disponible una plantilla principal (que se llama layout, contiene la cabecera, estilos, pie de página,…) y luego plantillas específicas para cada vista (View) (por ejemplo, para mostrar las entradas del blog), que pueden sobrescribir algunas partes de la plantilla principal.
Por defecto, la plantilla de layout se encuentra en app/Presentation/@layout.latte y contiene:
...
{include content}
...
La notación {include content} inserta en la plantilla principal un bloque llamado content. Lo
definiremos en las plantillas de las vistas individuales (View). En nuestro caso, modificaremos el archivo
Home/default.latte de la siguiente manera:
{block content}
Hello World
{/block}
Con esto hemos definido el bloque content, que se insertará en
el layout principal. Si actualizamos nuevamente el navegador, veremos una página con el texto “Hello World” (en el código
fuente también con la cabecera y el pie de página HTML definidos en @layout.latte).
Vamos a mostrar las entradas del blog – modificaremos la plantilla de la siguiente manera:
{block content}
<h1>Mi blog</h1>
{foreach $posts as $post}
<div class="post">
<div class="date">{$post->created_at|date:'F j, Y'}</div>
<h2>{$post->title}</h2>
<div>{$post->content|truncate:256}</div>
</div>
{/foreach}
{/block}
Si actualizamos el navegador, veremos una lista de todas las entradas. La lista aún no es muy bonita ni colorida, por lo que
podemos agregar algunos estilos CSS al
archivo www/css/style.css y enlazarlo en el layout:
...
<link rel="stylesheet" href="{$basePath}/css/style.css">
</head>
...
La etiqueta {foreach} itera sobre todas las entradas que pasamos a la plantilla en la variable
$posts, y para cada una renderiza la pieza de HTML dada. Se comporta exactamente como el código PHP.
A la notación |date: la llamamos filtro. Los filtros están destinados a formatear la salida. Este filtro en
particular convierte la fecha (p. ej., 2013-04-12) a su forma más legible (April 12, 2013). El filtro
|truncate recorta la cadena a la longitud máxima especificada y, si la cadena se acorta, agrega puntos suspensivos
al final. Dado que se trata de una vista previa, no tiene sentido mostrar todo el contenido del artículo. Otros filtros
predeterminados se encuentran en la documentación o podemos crear los nuestros
propios cuando sea necesario.
Una cosa más. Podemos acortar y simplificar el código anterior. Lograremos esto reemplazando las etiquetas Latte por n:atributos:
{block content}
<h1>Mi blog</h1>
<div n:foreach="$posts as $post" class="post">
<div class="date">{$post->created_at|date:'F j, Y'}</div>
<h2>{$post->title}</h2>
<div>{$post->content|truncate:256}</div>
</div>
{/block}
El atributo n:foreach envuelve el bloque div con un foreach (funciona exactamente igual
que el código anterior).
Resumen
Ahora tenemos una base de datos MySQL muy simple con algunas entradas. La aplicación se conecta a esta base de datos y muestra una lista simple de estas entradas en la plantilla.