Přes 27 % webů má
kritické zranitelnosti
Nejčastejší kritickou zranitelností webů je Cross-Site Scripting (XSS). Umožní útočníkovi vložit do cizí stránky škodlivý skript, který se spustí v prohlížeči nic netušícího uživatele. Muže pozměnit stránku, získat citlivé informace nebo dokonce ukrást uživatelovu identitu.
Šablonovací systémy selhávají v obraně před XSS. Latte je jediný systém s účinnou obranou a to díky tzv. kontextově sensitivnímu escapování.
Kdo chce mít dobře zabezpečený web, používá Latte.
Kvíz: ubráníte se před zranitelností XSS?
Zdroj dat: Acunetix Web Vulnerability Report
Ukázka automatického escapování proměnné $text
v několika různých kontextech (horní šablonu můžete editovat):
{var $text = "O'Neill"}
- v textu: <span>{$text}</span>
- v atributu: <span title={$text}></span>
- v atributu bez uvozovek: <span title={$text}></span>
- v JavaScriptu: <script>var = {$text}</script>
- v textu: <span>O'Neill</span> - v atributu: <span title='O'Neill'></span> - v atributu bez uvozovek: <span title="O'Neill"></span> - v JavaScriptu: <script>var = "O'Neill"</script>
Jazyk, který dobře znáte
Nepřeháníme. Jazyk Latte už opravdu znáte. Už v něm umíte psát výrazy. Píší se totiž úplně stejně jako v PHP. Takže nemusíte přemýšlet, jak se co píše v Latte. Nemusíte pátrat v dokumentaci. Nemusíte se učit další jazyk. Prostě píšete jako v PHP. Více o syntaxi Latte
Cyklus
<ul>
{foreach $users as $user}
<li>{$user->name}</li>
{/foreach}
</ul>
Podmínka
{if $post->status === Status::Published}
Read post
{elseif count($posts) > 0}
See other posts
{/if}
Výrazy
{$product?->getDiscount()}
{$foo[0] + strlen($bar[Bar::Const])}
{array_filter($nums, fn($n) => $n < 100)}
Latte vs Twig
Latte vychází z PHP, kdežto Twig vychází z Pythonu. Designer v Latte
nemusí neustále přepínánat mezi dvěma rozdílnými konvencemi. Třeba mezi
for person in people v šablonách a
foreach $people as $person v PHP. Nemusí ani myslet na to, kde
použít {% %} a kde {{ }}, protože Latte má jeden
delimiter {...}.
Vyzkoušejte nástroj pro převod šablon Twig do Latte.
<ul>
{foreach $foo->items as $item}
<li>{$item->name}</li>
{/foreach}
</ul>
<ul>
{% for item in foo.items %}
<li>{{ item.name }}</li>
{% endfor %}
</ul>
Úsporný režim, který vás nadchne
Tuhle featuru uživatelé milují. Říkáme jí
n:atributy. Každá párová značka, jako třeba
{if} … {/if}, obalující HTML element, se dá zapsat jako jeho
atribut n:if. Dosáhnete tak velmi úsporného zápisu. Atributy
mohou mít ještě prefix inner- a tag-, pak se
chování vztahuje na vnitřek elementu resp. otevírací a koncovou HTML
značku. Více
o n-atributech
S použitím n:atributů:
<ul n:if="count($menu) > 1" class="menu">
<li n:foreach="$menu as $item">
<a n:tag-if="$item->href" href={$item->href}>
{$item->caption}
</a>
</li>
</ul>
Totéž bez nich:
{if count($menu) > 1}
<ul class="menu">
{foreach $menu as $item}
<li>
{if $item->href}<a href={$item->href}>{/if}
{$item->caption}
{if $item->href}</a>{/if}
</li>
{/foreach}
</ul>
{/if}
Latte hýčká vývojáře
Editace
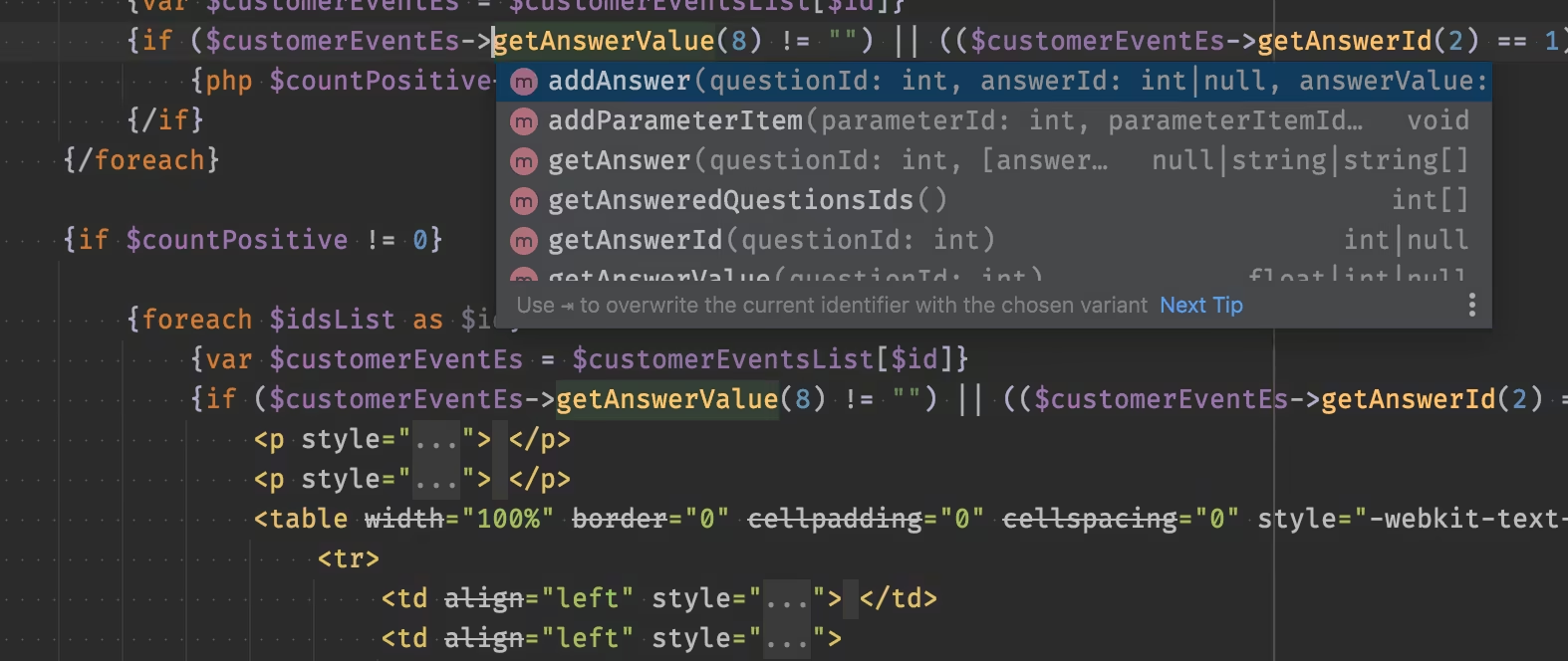
Latte má nativní podporu v NetBeans a vynikající plugin pro PhpStorm, který napovídá značky, filtry a PHP kód.

Ladění
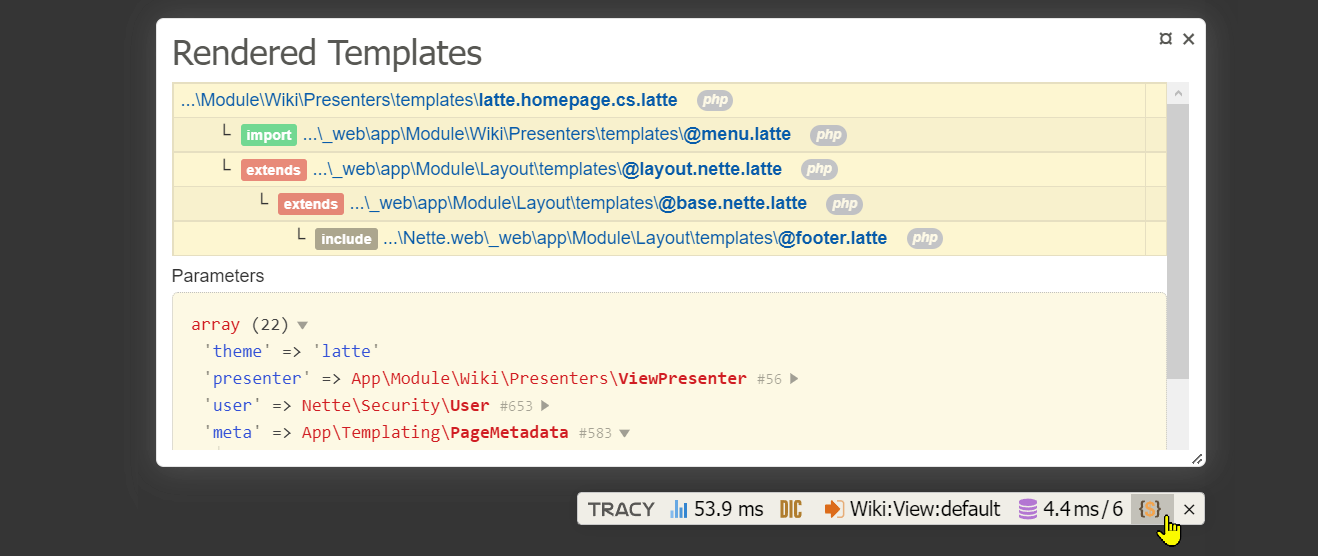
Buďte neustále v obraze. Plugin pro Tracy na každé stránce informuje, které šablony a jaké proměnné se vykreslují.

Šablonovací systém nové generace
Latte je šablonovací systém nové generace – rozumí jazyku HTML. Tam, kde jiné systémy vidí jen hromadu znaků, Latte vidí prvky HTML. Proto má dvě úžasné funkce, jako je kontextové escapování a n:atributy.
Jak šablonu vidí Blade, Twig a další systémy
░░░░░░░░░░░░░░░
░░░░░░
░░░░░░
░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░
░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░@yield ('description')░
░░░░░░░
░░░░░░
░░░░░░░░░░░░░░░░░░░░░░░
@foreach ($navigation as $item)
░░░░░░░░░░░░{{$item->link}}░{{$item->title}}░░░░░░░
@endforeach
░░░░░
░░░░░░░░
░░░░░░░░░░░░{{ $appName }}░
░░░░░░░░░
░░░░░░░
░░░░░░░
Jak šablonu vidí Latte
<!DOCTYPE html>
<html>
<head>
<title>It's all about context</title>
<meta name="description" content={include description}>
</head>
<body>
<ul class="navigation">
{foreach $navigation as $item}
<li><a href={$item->link}>{$item->title}</a></li>
{/foreach}
</ul>
<script>
var appName = {$appName};
</script>
</body>
</html>
V plné výbavě
Layouty a dědičnost
Propracované mechanismy opětovného použití a dědičnosti šablon zvýší vaši produktivitu, protože každá šablona obsahuje pouze svůj jedinečný obsah a opakované prvky a struktury se znovupoužijí.
Sandbox
Latte má pancéřový bunkr přímo pod kapotou. Říká se mu sandbox režim a izoluje šablony z nedůvěryhodných zdrojů, které například editují samotní uživatelé. Poskytuje jim omezený přístup k značkám, filtrům, funkcím, metodám atd. Jak to funguje?
Rychlé jako vítr
Latte kompiluje za běhu šablony na optimální PHP kód. Takže je úplně stejně rychlé, jako kdybyste psali čisté PHP. Zkompilovaný kód je přehledný a můžete ho snadno debugovat. Při každé změně šablony se samozřejmě překompiluje znovu.
Přes 15 let vývoje
Latte vyvíjíme přes 15 let – a číslo stále roste! Knihovny, které poskytujeme, jsou proto velmi zralé, stabilní a široce používané. Věří jim řada globálních korporací a pohání mnoho významných webových stránek. Kdo používá a důvěřuje Latte?
Skvělá dokumentace
Latte je jediný šablonovací systém, který má celou dokumentaci v českém jazyce. Čtenáři si ji chválí pro srozumitelnost a aktuálnost. Přejeme příjemné čtení.
Open source
Latte je open source a můžete ho používat zcela zdarma.


